

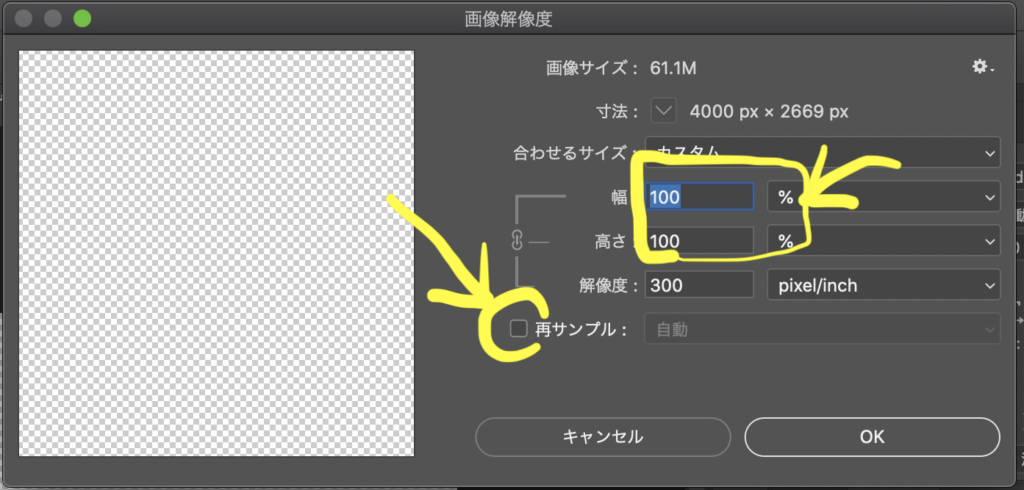
I'm "jump in" that convesation because I understand both of you :) Thanks for jumping in and lending an extra hand. This is why it would be very useful of the conversion from sketch to Photopea created files at 144 dpi to start. I completely understand all the things you’re saying…expect that for me, it’s very important that my text render smoothly and that is not happening at 72dpi. I would always handle an of the assets outside of Photopea for handoff. As the conversion from sketch to Photopea degrades the file from vector to low res bitmap, I am stuck with that low res quality, when I truly need at least 150 dpi (144).

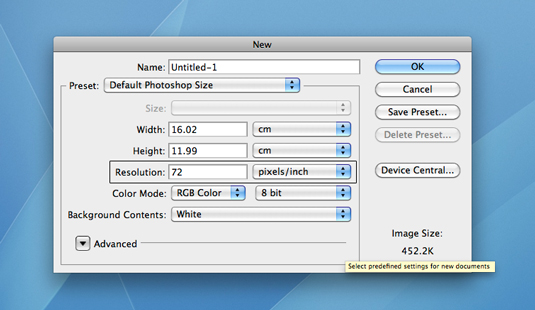
I am currently only using Photopea to covert full web page layouts to Photoshop to provide to developers. When I open sketch files in Photopea they are degraded to 72 dpi bitmap which makes them pixelated on my retina screen-the type is jagged. Sketch is vector so all elements appear smooth. As most devices that we design for now are also high density, this is the case for them as well-as you know, which is why we no longer supply 72 dpi assets for web. Yes, I work from a retina screen which means that anything still set to 72dpi looks pixelated to me. Hi for jumping in and lending an extra hand. When I'm coding HTML/CSS I use bigger images (like mostly, twice big in pixels not twice bigger in DPI! When I create assets, I can set and in export panel for rasters (SVG with vectors dont have that problem). When I have image in avatar and it is a raster graphic, I can make Smart Object at 1/2 or 1/3 real size of graphic in it. The other thing is how I prepare elements in my design for export. When I make website project in Photoshop, I set up 72 DPI and work in real pixels (like 1920 width) My retina screen on Mac have 144dpi (PPI) probably, because when I make screenshot and paste it in Photoshop, it have that DPI (PPI) in "create new" panel.īut I have same opinion about DPI like Ivan. In Illustrator you have view like in Sketch (vector base view) but you can change rendering view to pixel and then zooming (not scaling) vectors shows pixels like in Photoshop or Photopea. And you can not zoom in endless with sharp (vector like) edges.

Photopea is pixel based program like Photoshop. I can check it even in Figma or Sketch tommorow to try help you, but I must to know excacly where is the problem.


 0 kommentar(er)
0 kommentar(er)
